No Hidden Charges.
Choose Your Best Plan.
PageGuru.in is the premier provider of top-notch business website pro services in Uttar Pradesh, New Delhi, and Bihar. Our dedicated team of highly skilled professionals is committed to delivering exceptional projects that cater to your specific needs. With our extensive experience and expertise, we strive to serve you as esteemed clients, ensuring your satisfaction as our top priority. Since 2017, PageGuru.in has been at the forefront of empowering businesses across the country, making them digitally active and equipped to showcase their brands to a vast online audience.
We employ a meticulous process that encompasses various stages, including ui sketches and mockups, psd, iji development html, server-side scripting, database handling, and rigorous testing. Rest assured, on behalf of PageGuru.in, we guarantee you a foolproof and exceptional product that will exceed your expectations.
Starting
Fully Dynamic Cloude Based Software-
- Domain 1st Year + SSL Free
- Hosting Free For 1st Year
- Business Email
- 10 Pages
- Logo
- 5 Images Slider
- Gallery 20 image + 10 video
- Contact Form
- Client Review
- Social Media Link
- Google Map Location
- Call & WhatsApp Button
- Mobile Responsive
- Instagram feed
- Facebook Gallery
- Blog Post
- Delivery in 4 Days


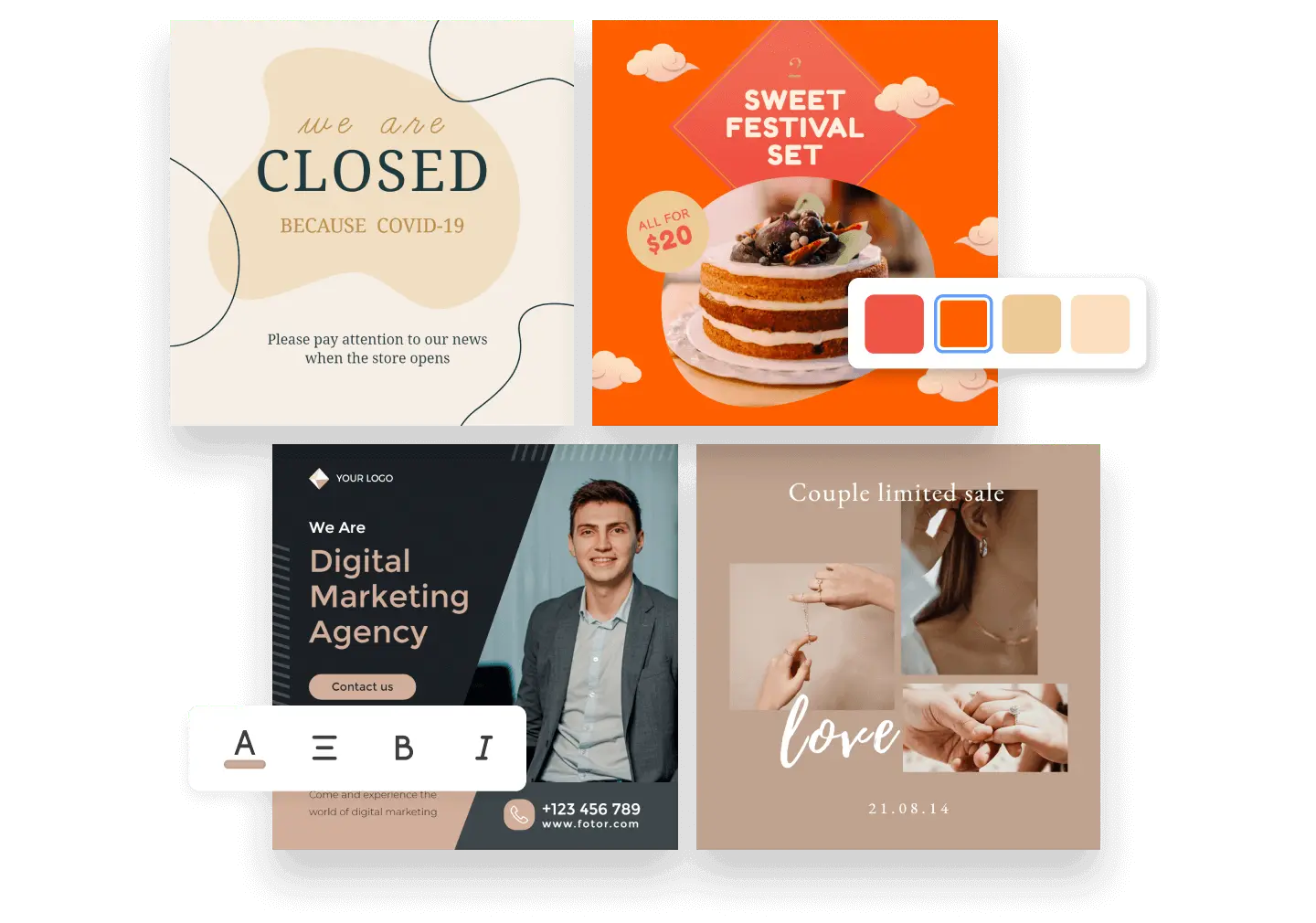
Banner
Designing a banner involves several key steps. First, identify the banner's purpose and target audience. Then, choose a design concept, keeping it simple and visually appealing. Select a color scheme that aligns with your brand or message. Next, decide on the banner's size and format. Use user-friendly design software or tools to create the banner, adding text, images, and graphics as needed. Ensure legibility by using easy-to-read fonts and appropriate font sizes. Balance the layout by organizing elements harmoniously. Proofread for errors and adjust design elements for clarity. Finally, save the banner in the right format and resolution for its intended use. Always prioritize a clean, engaging design that effectively conveys your message.

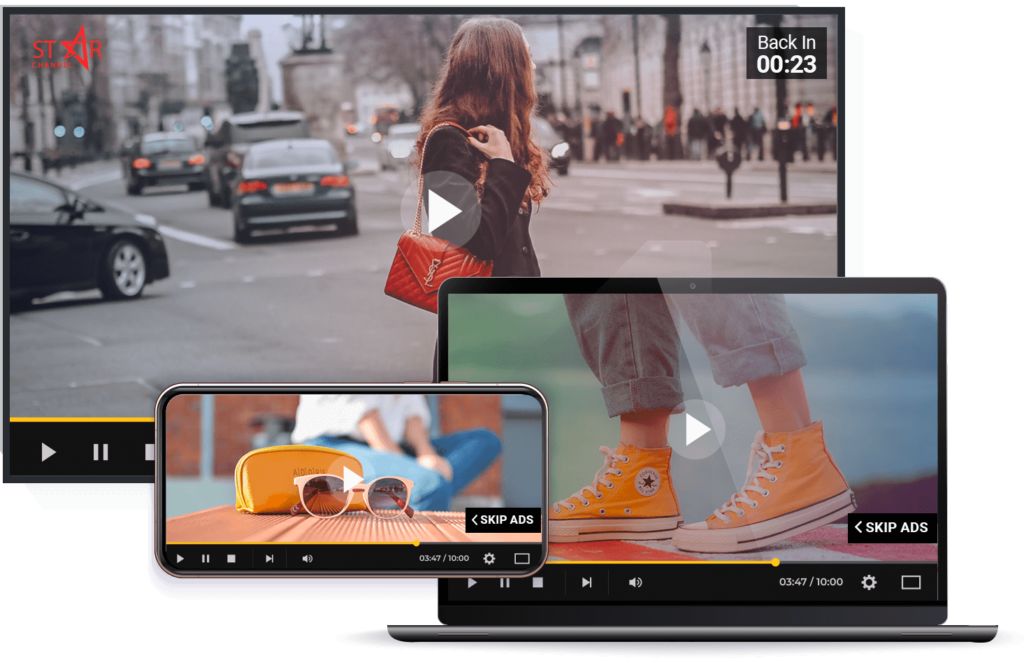
Video Ads
involves several key steps. First, define your target audience and set clear goals for your ad campaign. Next, craft a compelling script that tells a concise story or message, keeping it engaging and straightforward. Choose appropriate visuals and music that resonate with your message and audience. Create a storyboard or shot list to plan the video's scenes. Record and edit the video, ensuring it's of high quality and fits the platform's specifications. Lastly, optimize the video for mobile viewing, add a clear call to action, and test it before launch. Regularly analyze performance metrics to refine your video ads for better results.

Product Mockup
A product mockup is like a sneak peek of an item before it's made for real. It's a digital or physical representation of a product that shows what it will look like once it's manufactured and ready for customers. Think of it as a visual prototype, a preview that helps designers, marketers, and others see the product's design, size, and style. Mockups can be simple sketches, computer-generated images, or even physical models, and they're used to make important decisions about a product's appearance, making it easier to spot issues and refine the design before production. They're like a dress rehearsal for a product, ensuring it's ready to shine when it hits the market.

FB Or Insta Feeds Design
Designing a captivating Facebook or Instagram feed involves careful consideration of visual aesthetics and content strategy. First, select a cohesive color palette, fonts, and consistent post layouts to maintain a harmonious look. Craft engaging and high-quality content that resonates with your audience, utilizing eye-catching images, well-crafted captions, and relevant hashtags. Maintain a regular posting schedule to keep followers engaged and active. Interact with your audience by responding to comments and messages. Finally, use analytics to evaluate your post performance and adjust your strategy accordingly, ensuring that your feed not only reflects your brand's identity but also fosters genuine connections with your followers.

Flyer Designing
Flyer design is the art of crafting visually appealing and informative promotional materials. To create an effective flyer, you need to balance captivating imagery, concise text, and a clear call to action. Start by choosing a compelling headline and using eye-catching graphics or photos that relate to your message. Use a simple, legible font and a cohesive color scheme to maintain readability. Ensure your message is succinct, focusing on the most crucial information, and include contact details or a website for further inquiries. Don't overcrowd the flyer; leave enough white space for a clean, organized look. Lastly, proofread and make adjustments as needed to create a polished and attention-grabbing flyer.

Poster
Creating an eye-catching poster involves blending colors, fonts, and visuals harmoniously to convey a clear message. Start by choosing a striking background that complements your theme. Select a legible font and keep text concise to make your message easily digestible. Use images or graphics that align with your topic and draw the viewer's attention. Maintain a balanced composition with ample white space for readability. Highlight key information, such as event details or a call to action, in a contrasting color. Ensure your poster's message is evident at a glance, and keep the overall design visually appealing to captivate your audience instantly.

Menu Card
Menu card designing involves creating an attractive and informative document that showcases a restaurant or cafe's offerings. It combines visual elements like colors, fonts, and images to create an appealing presentation. The design should reflect the establishment's theme and cuisine, using easy-to-read fonts and logical organization. Include clear sections for appetizers, entrees, desserts, and beverages, with eye-catching headings. Use high-quality images of dishes to entice customers, ensuring they match the actual presentation. Keep the design clutter-free and maintain a consistent style throughout the menu. A well-designed menu card enhances the dining experience by helping customers make informed choices and adds to the restaurant's overall ambiance and branding.

Infographic
Infographic design involves creating visual representations of complex information using simple and engaging elements. It's a powerful way to communicate data, facts, and ideas in a clear, concise manner. Effective infographics use a combination of visuals, text, and graphics to tell a story or convey information at a glance. They follow a logical flow and maintain a consistent visual style. Key elements include eye-catching color schemes, easy-to-read fonts, and relevant icons or illustrations. Proper layout and hierarchy ensure that the most important information stands out. Well-designed infographics are not only visually appealing but also make information accessible and memorable for the audience, serving as a valuable tool for communication and education.

Product Catalogue
Designing a product catalog involves creating an attractive and informative document showcasing various products and services offered by a company. It typically includes vivid product images, concise descriptions, pricing, and contact information. A well-designed catalog helps potential customers easily browse and understand the product range, promoting sales and brand recognition. Effective catalog design involves careful layout, use of color schemes, fonts, and graphics to make it visually appealing and user-friendly. It should reflect the brand's identity and maintain consistency. Designers must prioritize clarity and organization to ensure that customers can navigate the catalog effortlessly, leading to increased sales and customer engagement.

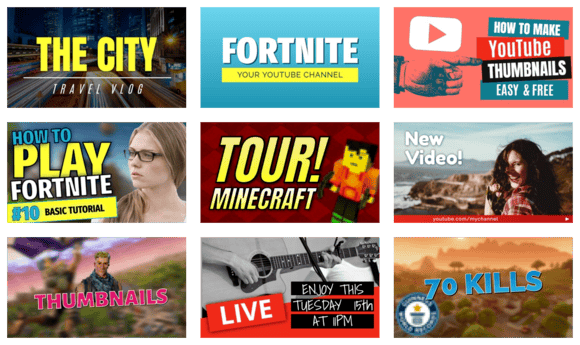
YT Thumbnails
YouTube thumbnails is essential for attracting viewers. Thumbnails should be visually engaging, using vibrant colors, high-resolution images, and legible text. Use a captivating image or a relevant frame from the video, and include a concise, attention-grabbing title with a readable font. Maintain consistency in style to build brand recognition. Ensure that your thumbnail accurately represents the video content to prevent misleading viewers. Aim for a clean and uncluttered design, as cluttered thumbnails can deter clicks. Lastly, test different thumbnail styles and analyze their performance to optimize your strategy for higher click-through rates and video visibility.

Resume
I specialize in creating eye-catching and effective resumes. With a keen eye for design and a deep understanding of resume best practices, I craft resumes that stand out from the crowd. My designs are clean, organized, and visually appealing, ensuring that your key qualifications and achievements are highlighted. I tailor each resume to the specific job or industry, using fonts, colors, and layouts that convey professionalism and modernity. I also provide a personalized touch by working closely with you to capture your unique skills and experiences. Whether you're a recent graduate or a seasoned professional, I'm here to help you make a strong first impression and increase your chances of landing your dream job.

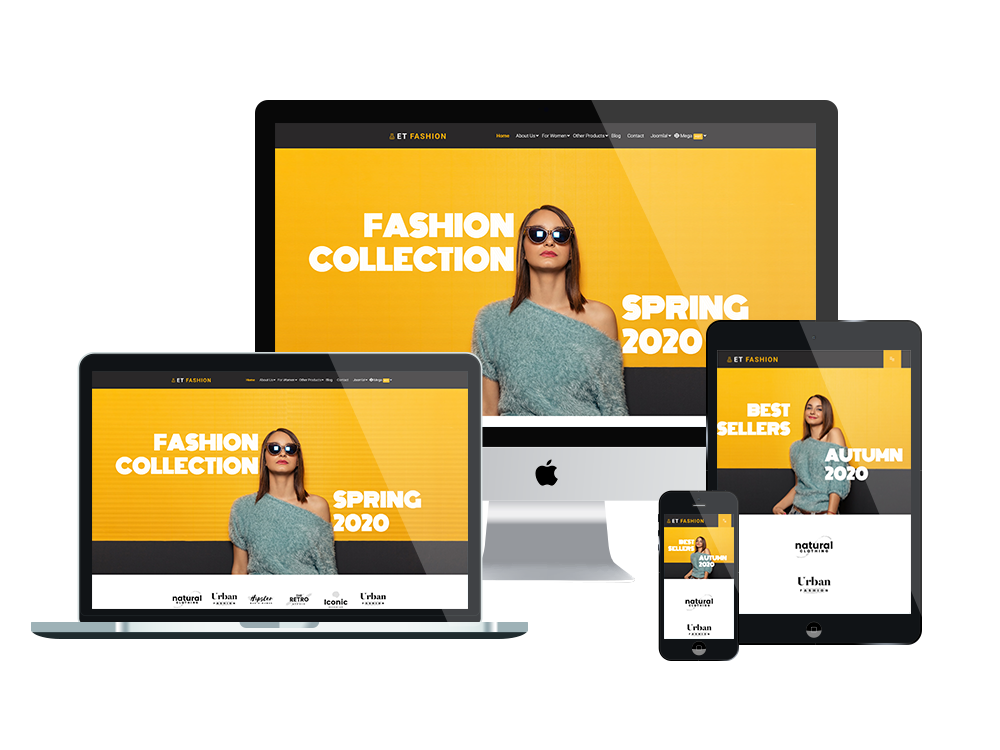
Website Mockup
Website mockup design is the creative process of crafting a visual representation of a website's layout and structure. It serves as a blueprint, outlining the placement of elements like text, images, buttons, and navigation menus to ensure a user-friendly and aesthetically pleasing digital experience. Designers use tools like Adobe XD or Figma to create these mockups, focusing on color schemes, typography, and overall user flow. This step allows stakeholders to visualize the final product before actual development, making it easier to iterate and refine the design. Effective mockup design is essential for achieving a cohesive, engaging, and functional website that aligns with your brand and user expectations.

Motion Effect
Motion graphics in graphic design involve the art of creating dynamic visual content using animation, text, and images to convey information or tell a story. It's a versatile medium that combines design elements with movement to engage and captivate the audience. Designers use software like Adobe After Effects to bring still images or text to life through smooth transitions, kinetic typography, and stunning visual effects. Motion graphics are widely used in video intros, presentations, advertising, and social media content. By adding motion to design, it enhances viewer engagement and delivers messages more effectively, making it a powerful tool in the world of visual communication.
FAQ : Frequently Asked Questions
A professionally designed website plays a pivotal role in establishing your online presence and building credibility. It creates a positive first impression, enhances user experience, and helps you stand out from the competition. With Hello Technosys, we craft visually appealing and user-friendly websites that reflect your brand identity and effectively communicate your products or services.
The timeline for designing and developing a business website varies depending on the complexity and scope of the project. At Hello Technosys, we understand the importance of timely delivery. Our dedicated team works efficiently to ensure your website is launched within the agreed-upon timeframe, without compromising on quality.
Absolutely! At Hello Technosys, we believe in creating customized solutions tailored to your unique brand identity. Our team collaborates closely with you to understand your vision, goals, and target audience. We then incorporate your brand elements, color schemes, and messaging to design a website that perfectly aligns with your brand identity and resonates with your customers.
Yes, indeed! With the growing number of mobile users, having a mobile-friendly and responsive website is essential. At Hello Technosys, we prioritize responsive web design, ensuring that your website adapts seamlessly to different devices and screen sizes. This enables your visitors to have a consistent and optimal browsing experience, regardless of whether they are using a desktop, tablet, or smartphone.
Absolutely! We understand the importance of having control over your website content. That’s why we develop websites on content management systems (CMS) like WordPress, which empower you to easily update and manage your website content without any technical expertise. We provide comprehensive training and ongoing support to ensure you are confident in managing your website efficiently.